html-css
Session on HTML and CSS, markup languages used for creating websites.
| «<Back | Next»> |
Opening Activity
- Open a web browser. (NOTE: please use Firefox or Chrome. Safari will not allow you to complete this activity.)
- Go to any webpage.
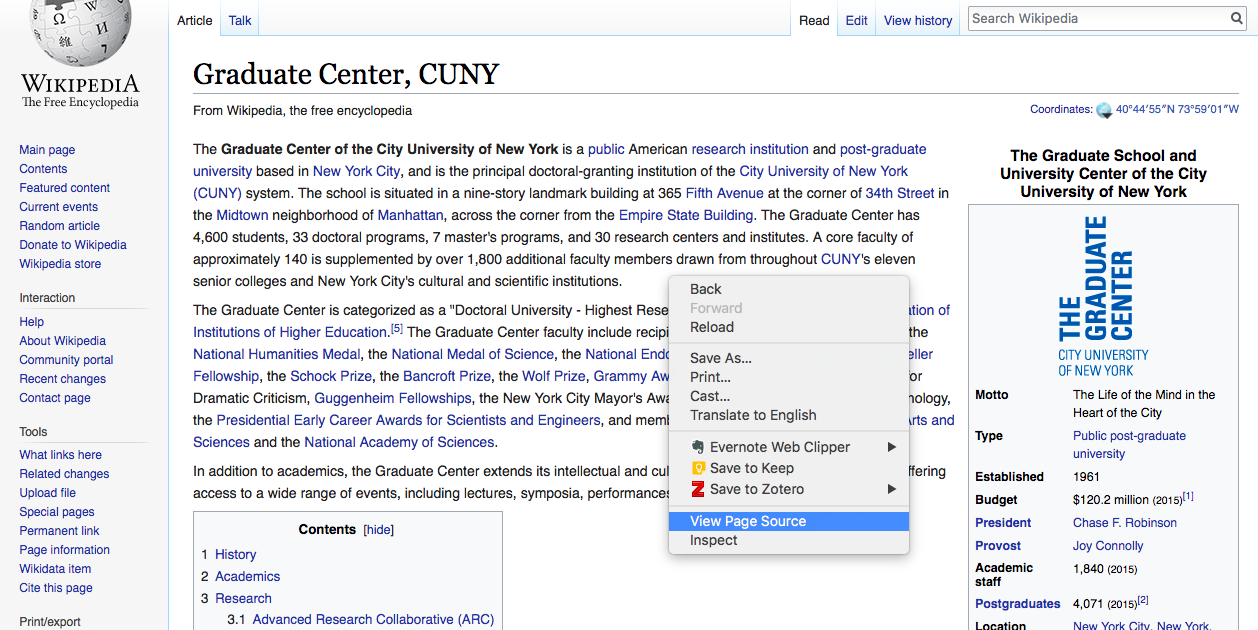
- Open the secondary menu (using a mouse, this would be the menu that opens when you right click on the page; on Mac computers, this is usually a two-finger tap on the track pad, or you can press the “control” button then click the track pad).
- Select ‘View Page Source’ from the dropdown menu.

What you’re seeing
A second tab should open in your browser displaying the underlying code of the page. This is the code that is used to make and render the page in your web browser.
In this session, we are going to learn how to read and write this code, and render it in the browser on your local computer. At the end we will discuss the next steps for how you could host your new website, making it available for browsing by others via the internet.
| «<Back | Next»> |